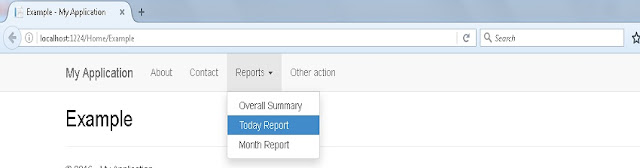
Dynamic Navigation Bar in asp.net MVC 5

steps for creating the Navbar
- Create new MVC 5 project in visual studio.
- Create two classes to your project ( NavbarItem, Navbar)
- Add a Controller to your project (Navigation)
Two classes (NavbarItem, Navbar) should look like this
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace ExportToExcel.Domain
{
public class NavbarItem
{
public int Id { get; set; }
public string nameOption { get; set; }
public string controller { get; set; }
public string action { get; set; }
public bool havingImageClass { get; set; }
public string cssClass { get; set; }
public int parentId { get; set; }
public bool isParent { get; set; }
}
public class Navbar
{
public IEnumerable<NavbarItem> NavbarTop()
{
var topNav = new List<NavbarItem>();
topNav.Add(new NavbarItem() { Id = 1, action = "About", nameOption = "About", controller = "Home", isParent = false, parentId = -1 });
topNav.Add(new NavbarItem() { Id = 2, action = "Contact", nameOption = "Contact", controller = "Home", isParent = false, parentId = -1 });
// drop down Menu
topNav.Add(new NavbarItem() { Id = 3, action = "Reports", nameOption = "Reports", controller = "ReportGen", isParent = true, parentId = -1 });
topNav.Add(new NavbarItem() { Id = 4, action = "SummaryReport", nameOption = "Overall Summary", controller = "ReportGen", isParent = false, parentId = 3 });
topNav.Add(new NavbarItem() { Id = 5, action = "DailyReport", nameOption = "Today Report", controller = "ReportGen", isParent = false, parentId = 3 });
topNav.Add(new NavbarItem() { Id = 6, action = "MonthlyReport", nameOption = "Month Report", controller = "ReportGen", isParent = false, parentId = 3 });
// End drop down Menu
topNav.Add(new NavbarItem() { Id = 7, action = "Action", nameOption = "Other action", controller = "Home", isParent = false, parentId = -1 });
return topNav;
}
}
}
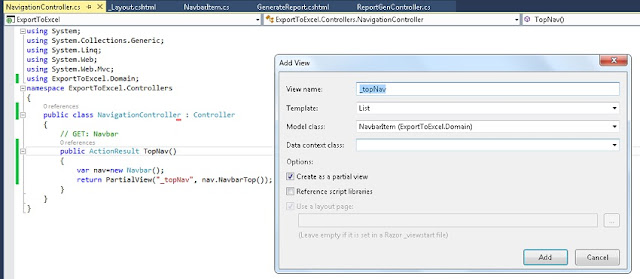
Controller (Navigation) should look like this
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using ExportToExcel.Domain;
namespace ExportToExcel.Controllers
{
public class NavigationController : Controller
{
// GET: Navbar
public ActionResult TopNav()
{
var nav=new Navbar();
return PartialView("_topNav", nav.NavbarTop());
}
}
}
Add partial View (_topNav) to TopNav() action method

Partial View (_topNav) should look like this. It will be the actual menu.
@model IEnumerable<ExportToExcel.Domain.NavbarItem>
<div class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("My Application", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
@foreach (var item in Model)
{
if (!item.isParent && item.parentId == -1)
{
<li><a href="@Url.Action(item.action,item.controller)">@item.nameOption</a></li>
}
else if (item.isParent && item.parentId == -1)
{
var childItems = Model.Where(p => p.parentId == item.Id).ToList();
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="@Url.Action(item.action,item.controller)">
@item.nameOption
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
@foreach (var ch in childItems)
{
<li><a href="@Url.Action(ch.action,ch.controller)">@ch.nameOption</a></li>
}
</ul>
</li>
}
}
</ul>
</div>
</div>
</div>
Layout Page should look like this.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My Application</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
@Html.Action("TopNav","Navigation") @*Navbar rendering*@
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My Application</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
9 Comments
Great Sir
ReplyDeletethanks
DeleteNice Example. thanks
ReplyDeleteI m having drop-down with parent menu as well any solution?
ReplyDeleteNice post, Thanks for sharing Get more update at
ReplyDelete.Net Online Training Hyderabad
Thanks!!
ReplyDelete
ReplyDeletenice information..thanks for providing valuable information.
low cost web design services
low cost web designing
ReplyDeleteNice blog.That is very interesting; you are a very skilled blogger. I have shared your website in my social networks! A very nice guide.
best web designers in hyderabad
cheap website designer
Nice information thank you,if you want more information please visit our link dot net course
ReplyDeletedot net online training
visual studio training
Post a Comment